
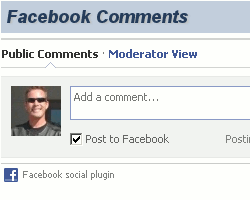
Perhaps by now you have seen a few blogs using Facebook comments. If you have not seen it yet, you can witness it in action here on “SEO and Social Media Marketing Blog”. Go ahead and look, if you must … but we will get to that part anyway.
When I recently added Facebook comments I was so excited about the increased commenting and Facebook sharing that I knew others would want to know more about it, too.
I want to tell you about some really useful features of this free service, including SEO (search engine optimization) benefits, enhanced user-experience, increased social interaction, and more. Then, I will give you step-by-step instructions on how to add Facebook comments to your blog (or any website).
So, let’s get started. Before I give you the step-by-step “How To”, I want to explain some huge benefits. After all, it really doesn’t make sense to do this if you don’t know why, or how it can benefit your website.
Facebook Comments Search Engine Ranking Benefit
It is not a secret that Google and Bing use information from social media for ranking websites. Since December of last year, it has been speculated that one of the strongest individual signals Google uses is the number of Facebook shares. That is, the number of times somebody actually shares your website on Facebook. It is really hard to qualify this, and there is a lot of contention in the matter.
Regardless of any potential direct SEO value, when you use Facebook comments, it greatly increases the probability of people sharing your blog on Facebook. Of course, they don’t have to share it on their Facebook wall when they comment, but the option is selected by default. The way I see it is that unless I am ashamed of something I am reading, I will usually share my comments on Facebook, along with the originating article. Other people seem to react the same way, and since the option is so simple and right there in front of them, is it easy to see why it will increase the probability of a blog article receiving more Facebook shares. Facebook shares can lead to blog posts, Twitter conversations, and a whole list of other possibilities. So, in the end, the SEO benefits can come in many forms.
Although Google cannot see much of the information shared on Facebook, there is still a lot of reason to suspect that the crawler can find at least some of it. In case you are doubtful of the value of Facebook sharing to SEO, here are some influential third party references on the matter:
- “Facebook + Twitter’s Influence on Google’s Search Rankings” SEOmoz
- “What Social Signals Do Google & Bing Really Count?” Search Engine Land
- “Correlation Data for SEO and Social Media Analysis” SEOmoz
Below is a video from the third article in the list. If you don’t have time for it, just know that Facebook sharing can potentially benefit your search engine rankings, and that Facebook comments are a huge step toward a more interactive user experience … another big step toward good SEO.
Let’s not forget that in addition to the benefit of Google and Bing using Facebook sharing in their rankings, it also opens the floodgates to more people seeing your website. That means more people to potentially share it along to their friends. Oh, it all gets so exponential and mathematical … I think I may need another cigarette!
Facebook Comments Enhance User Experience
User experience sounds so cliché and empty to me, but you understand the notion. Making your website easy and familiar is imperative to its success. The end-user is why we all work so hard to make our websites feel easy and familiar, like sweatpants and a pair of flip flops. It has to be comfortable, or people will stop coming back … or coming at all.
On the other hand, if you focus the website on benefiting the end-user, before you know it, that hard work all starts to make a lot of sense. People start blasting it out to all their friends about how they almost peed their shoes when they found the one website on earth that actually smelled like bacon, and rubbed them like a teenager in the back seat of a Camaro.

Here is how Facebook comments improve the user experience: Let’s face it, everybody who ever wrote a blog wants to see comments … even if only to point out a typosnaphical error. They want to know that they didn’t do all that work for nothing. If you are reading this, you probably have a blog, so you know what I mean. The challenge is in making comments an easy and natural response for the people who read your work.
Of course, you could look at it this way: Maybe everybody except you is a lazy, no-good, deadbeat blog lurker who soaks up your hard work, and laughs in your face when they click away to their next victim.
-or-
You could consider that there are a lot of busy people, and even a lot of them who really don’t know much about blogs, or the benefits of participating. They don’t all know the value of getting to know all of those other readers with the same interests. This makes it your job, the blogger, to fix the challenges. You need to make it easy, and natural to leave a comment, and Facebook comments do just that!
Shoe-peeing, Camaro-sweating, bacon-scented, unicorn-kissing, all-you-can-haul-out-the-door-for-a-dollar brilliant content is not always enough. You have to make it so easy that getting up to deal with a bad case of diarrhea can wait just a few more seconds while they shower you with their lovin’ words.
Facebook Comments Increase Social Interaction
With well over half a billion people using Facebook, it is a lot more recognized than your blog. People know how to use it. Facebook is a comfy, cozy, snugly, familiar place for many people. Those Facebookey people are not so shy to communicate on Facebook. They do it all the time. That is what Facebook is there for, and that is also why it is on my blog (and probably on your blog soon).
Facebook comments meet the challenges of familiarity and ease of use like a hungry blogger meets a greasy bacon sandwich. If people aren’t talking to you, and each other, with Facebook comments on your blog, you can believe it … they really just don’t like you, or other people … At All.
Some interesting things to note is that when somebody comments and elects to share it (along with the article) on Facebook, it will appear simultaneously on the blog, and on Facebook. Replies to that person will then be visible to them on their Facebook Wall, as well as a link back to the article.
For those who have their employer set up properly and visible publicly on Facebook, another neat feature is that their title and company Facebook Page link will appear. That can create additional possibilities for business networking. Of course, the user’s Facebook security settings still apply.
How to Add Facebook Comments to a Blog
The list of nice features goes on, but we can chat about that in the comments. That way you can see how neat it really is from a user perspective. Let’s get to the part about how you can add these nifty Facebook comments to your blog. I am going to explain it based on WordPress, but it is similar for other websites.
I looked for a a plugin for this, but I didn’t find one, so I may write a Facebook Comments WordPress Plugin (actually just a relatively simple installation script) if I get the time. The closest plugins I found were to import comments from Facebook notes, but that is not the same thing at all. This is how to actually include and synchronize Facebook comments, likes, and shares on a website.
This is really not very hard, but Facebook’s documentation is so lengthy that it could get confusing if you don’t know what you are looking for. So, I am going to include the links you will need to visit on Facebook, and what to do when you get there.
If you need help, that just makes a good case for why blogs have comments in the first place.
Step One: Create a Facebook Application – This does not mean going to school for web programming, and creating an app is much easier than it sounds. All you have to do is click here, then click on “Set Up New App”, enter an App Name (like the name of your blog), agree to Facebook’s terms, and then fill in a few more easy blanks.
Once you have the app set up, hold onto that info for a bit. You will need the application ID number in the next step.
Step Two: Load the JavaScript SDK – If that “creating an application” thing sounded hard, this one sounds like having to share a sleeping bag with your mother-in-law. It is actually quite simple. I don’t know why they make it all sound so difficult.
In this step, all you are doing is adding the basic information the application will need for your website, in the format Facebook needs it. It looks daunting to some people, but if you just look at the example, and find where it says “YOUR APP ID” replace it (the letters only) with the ID number you received when you created your app.
You can either go and copy the code on the Facebook Developers JavaScript SDK page, or just use the snippet below. I suggest using the version where it says “Loading the SDK Asynchronously”. You only need the one snippet of code, and this is the one I use here on my blog. Just be sure to put your new app ID where it says “YOUR APP ID” in this code.
Here is the code you will need:
Step Three: Copy and Paste the JavaScript SDK – If my mother is reading this, she is probably going to the kitchen junk drawer for glue. That copy and paste thing drives her guano-crazy. I will handle it for my mom when she gets hot on her blogging career, but for you, this will be a snap! Take that snippet of code from above (edited with your new app id) and open your WordPress Theme Editor. It is right there in that place where you add new blog posts. More specifically at http://YOUR-DOMAIN/wp-admin/theme-editor.php (unless you have some freaky-deaky version of WordPress). This is where you can see a list of your theme files sitting there ready to beat up like a row of red headed boys in pink high-water pants.

The precise placement of this code is not a huge issue. You see … this really is easy! I added mine into the “Header (header.php)” file in my theme. It could have a slightly different name, but you have something like that, where it has all of that header-ish kind of stuff. Within that file, you’ll see words like “head”, “body”, “meta”, and a lot of others. I added my “JavaScript SDK” snippet immediately below the “body” tag. You can see where it is in my source code if you like, but just don’t go giving me any “Grandma Guilt” if you don’t like the html comments in my source code. Just search the code for the word “body”. It’s there … you can find it … I have faith in you.
Paste it your code somewhere right around there (or exactly there), but keep that same page open. You still need to shove some more stuff in there.
Step Four: Add Facebook’s “xmlns:fb” Namespace Attribute to Your HTML Tag – That sounds worse than it is, but we want this to be easy. So, while you have that header file opened, look for this: xmlns=”http://www.w3.org/1999/xhtml” and add xmlns:fb=”http://www.facebook.com/2008/fbml” right behind it … well, with a space, of course.
So it should turn out to look like the example below. Just copy it and replace the old one.
Step Five: Add the Open Graph Protocol – I swear these Facebook guys smoke some crazy stuff to make this sound so darn complex. This is just a series of meta tags … little bits of information about your website and the specific pages, so Facebook knows what it needs to know.
Here is the code you need, with very minimal editing if you are using WordPress. All you need to do is edit the parts in CAPITAL LETTERS. You can pretty it up with line breaks and stuff if you like. It really makes no difference in function.
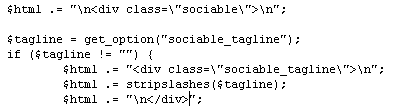
Step Six: Add the Comments Code – Ahh, this is the easy stuff. You are almost done. You need to paste the code below on your website where you want the comments to appear. In your WordPress theme editor, just click to edit “Single Post (single.php)” or the equivalent in your theme. It may be named differently, but don’t let that eat you up. I added it immediately above my existing comments. Just search the file for the word “comments” and you will probably find it really quick.
The only editing you will need to do here is to adjust the width (520 in my example) to the width you want it to appear on your blog, and also the “num_posts” for how many comments you want showing before the “show more comments” link appears to users.
That should do it. Save everything and start enjoying more comments and Facebook shares.
What About WordPress or Disqus Comments?
To me, WordPress’ built-in comments, Disqus comments, Intense Debate, and etcetera are not replaced by Facebook comments, but rather enhanced.

You cannot import your existing blog comments into Facebook (at least for now), and I still enjoy all of the features of Disqus. So I think it makes good sense to keep an existing comments system in place.
I am keeping Disqus right here where people can embed videos, upload photos, and all the other great networking benefits, but I am also pretty excited about the new addition.
Which one will you choose to use to add your take on the matter? If you don’t leave me a comment, I may just think you are a snob, so please redeem yourself! Oh, and give that share button a whirl, unless you are ashamed of me. 😉
More Useful Facebook Articles:
(You didn’t expect me to stop here, did you?)
- Facebook Marketing: Pages, Customer Modeling, Promoting, and Awesomeness
- Facebook Profiles Are Not For Business … Facebook Pages Are!
- New Facebook Profile Employer Information Catches Users Off Guard
- Facebook Page Changes and New Settings You Should Know!
- Facebook Privacy Fears Are Absurd!
- I Like My Facebook Like Button … Will You Like it Too?
Podcast: Play in new window | Download