
I am going to give you a helpful SEO tip that you can put to use fast and easy. It is a common error that can make a big difference in your search engine optimization efforts, and it has to do with canonicalization. Don’t let the big word intimidate you, because I will break this down and make it very easy to understand.
I could get really deep into the issues of your sitemap format, .htaccess files, rel=”canonical” tags, server configuration, and a squillion other things, but not this time. I want to give you the “low hanging fruit” that anybody can put to good use, starting immediately.
The Difference in a Slash or No Slash
Did you know that there is a significant difference between a web address that has a slash at the end and one that does not have a slash at the end of it? I don’t want to confuse anybody, so I will give a visual example of what I mean. I will show you two web addresses (URL) that look very similar, and will both land you in the same place, but they are actually very different. My sample web addresses are as follows:
http://www.awebguy.com/seo-lessons/
http://www.awebguy.com/seo-lessons
As you can see in my example above, one of these addresses has a trailing slash (“/”), and one does not. So, let’s examine the important difference that the slash at the end of a URL makes. For you technical folks, it makes the difference of returning a “200 OK” status code or a “301 Moved Permanently” (or other) status code when the page is requested. I will try to explain this a little better for the non-techie people, because I really want this to make sense, and I want it to help you.
What you want to know is whether the header begins with a “HTTP/1.1 200 OK” response, or a different response such as “HTTP/1.1 301 Moved Permanently”. Only one of the versions will return the 200 OK, while the alternate version may return something else … and perhaps even something unexpected, like a “404 Not Found”. I made this really easy to check your server’s response headers here:
I am using Google in this instance, because we all care about Google, and I am using Google Webmaster Tools to illustrate the point. When search engines visit your website, they receive what is called an “HTTP status code” from your web server which tells them the status of the URL. A status code you have surely seen is “404 Page Not Found”, but there are a lot of other server status codes, too. The two which I am primarily addressing here are “200 OK”, which is the one you want search engines to see, and “301 Moved Permanently”, which tells the search engines that your page is not at that address, but your web server knows where to find it.
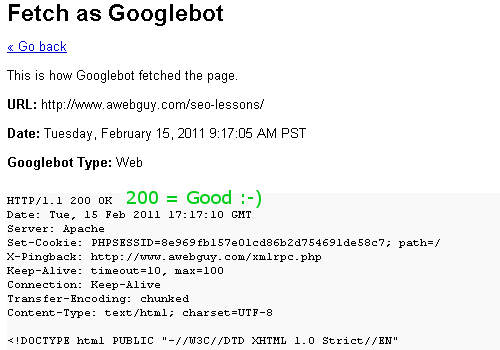
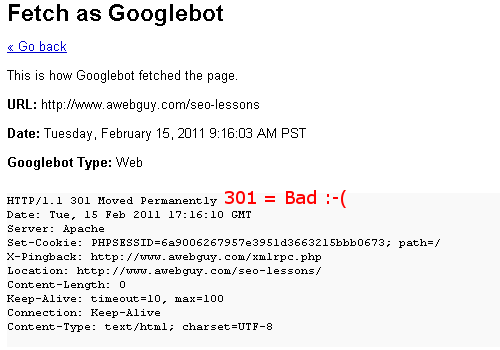
Below are screenshots from within Google Webmaster Tools to show what Google sees with my two sample addresses. The images below show the status codes that Google received for each of them. Note the address that Google fetched, and the status code in each of these images. In the instance with the trailing slash, the “200 OK” was returned, and Google continued with fetching the page. In the second image, Google was told that the page had “moved permanently”, and where to find it.

Now let’s look at the 301 status code. Notice the difference in how it tells Google that the page has moved, and where to find it.

A 301 status code is still better than having it return a “404 Page Not Found” error, but far worse than returning a “200 OK” status. Perhaps it shouldn’t surprise me, but I have actually witnessed “webmasters” handle this with 404 and 302 status with a lot of websites as well. Notice that I used the term “webmasters” very loosely, and this definitely does not reflect the work of a “master”. Yes, even on the modern Internet of 2011, people still screw things up, horribly!
Slash or No Slash in URL and Duplicate Content
Either of the URL versions is “correct” to use, but you should choose one, stick with it, and configure your website and your links accordingly. I have seen a lot of cases where people have their website configured to return a “200 OK” status code for both versions, but that is a horrible idea. The reason is that if both addresses return a 200 status, you are telling Google that the content actually exists in two places. That would result in duplicate content, which Google deals with pretty well, but does not like. It also dilutes your efforts for building links.
The Easiest Novice Fix for Canonicalization
This is surely very confusing for a lot of people, or the problem would not exist. However, there is one small part of this issue which even a novice can work to improve. You may not get it all fixed with this, but it will be a good start to fixing a common mistake.
Whether it is a link from other websites, or links between pages on your website, you should always link to the version which returns a “200 OK”, because that is where the page actually resides. Google and other search engines can be quite accommodating, but there is a qualitative and quantitative difference in doing this right and doing it wrong. With all of the competition on the Internet, it is worth getting things right, as much as possible.
The right or wrong version to use depends on your website, and what the URL represents. You see, an address that ends without a slash is typically used for a file, while an address with a slash denotes a directory structure (but not always). The right version to use will vary, but the most important thing to know is to always use the URL which returns a “200 OK” status, whichever that is.
In the case of content management and blogging systems like WordPress, the trailing slash is often used, and the correct status code is returned. However, even in instances where it seems that it is all done for you, there are many cases where you, or others, may link to content manually and use the wrong format.
How to Fix Trailing Slash and Canonicalization Errors
Fixing your canonicalization errors does not need to be a huge headache. Since this can make a big difference in your search engine ranking, it is very worthwhile to fix it. The “Official Google Webmaster Central Blog” has a useful article about this issue, and it is titled “To slash or not to slash“. I think it is worth a read. Another, more effective, alternative is to hire a good SEO to help you to know what you didn’t know, and to fix the things which are holding you back from ranking higher in search engine results.
What I have described is an easy mistake, and one which may be costing you, big! I hope that you will give this your attention, and that you will use it to improve your search engine ranking effectiveness.
As always, your comments, questions, compliments, gripes, complaints, and bellyaches are all welcome here on my blog.
If you don’t like what I have to say about this, I welcome you to look at my HTML source code to see if that helps you any. 😉
Podcast: Play in new window | Download